Molti dei nostri clienti hanno bisogno di applicazioni web che implementino i loro flussi di lavoro in maniera altamente customizzata, che si integrino con applicazioni di terze parti come CRM, suite di collaborazione come Google Workspace e banche dati esterne e che siano ovviamente sicure, moderne e performanti. Un altro requisito fondamentale ai nostri giorni è quello di sviluppare applicazioni che nativamente siano scalabili, ovvero in grado di rispondere ad un aumento del carico operativo o di utilizzo, che possano essere utilizzate indifferentemente da un laptop o dai dispositivi mobili e che permettano ai vari utenti di collaborare tra di loro in modo fluido attraverso la app.
E’ importante quindi non solo come il software viene sviluppato ma anche gli strumenti stessi che vengono scelti. Grazie all’utilizzo di strumenti potenti come quelli messi a disposizione da Google Cloud riusciamo a sviluppare applicazioni web in grado di soddisfare i requisiti sopra elencati.
Riteniamo che un’applicazione moderna non possa non permettere ad esempio di vedere aggiornare i dati in automatico su una tabella o su un documento su cui collaborano in contemporanea più utenti o la gestione stessa delle autenticazioni e autorizzazioni degli utenti dell’applicazione.
Gli strumenti
Strumenti come Google Firebase permettono agli sviluppatori di concentrarsi sull’implementazione delle logiche di business senza doversi occupare ogni volta di gestire le logiche di redistribuzione dei dati tra i vari utenti.
In questo articolo, scenderemo in qualche dettaglio tecnico con un esempio di come nasce un’applicazione basata su Firebase, Angular e Typescript.
Mentre diamo per scontato che Angular e Typescript siano entrambi conosciuti (e se non lo sono, vi rimandiamo qua per Typescript e qua per Angular), vale la pena spendere due parole per introdurre Firebase, il vero protagonista dell’articolo.
Firebase è un ecosistema di strumenti acquisito da Google per lo sviluppo di app dedicate specialmente al mondo sia mobile che web, all’interno del quale troviamo uno strumento particolarmente utile nel nostro caso: si tratta di Firestore, un database distribuito che consente di costruire applicazioni frontend real-time astraendo tutto il boilerplate di dover gestire le chiamate al database per recuperare i dati lato frontend: questo avviene infatti in maniera trasparente al programmatore. La libreria client di Firestore si occuperà di gestire le chiamate e questa, unita agli osservabili di rxJs (libreria su cui è costruito Angular), consentono di tenere aggiornata la “vista” sui dati nella nostra app senza doversi (troppo!) preoccupare di come questo avviene.
Quindi, se vi siete mai chiesti da dove si parta per creare una web app o se avete voglia di sperimentare, ecco qui un breve tutorial per muovere i vostri primi passi. Non entriamo troppo nel dettaglio in quanto le nozioni sono molte e a volte complesse e rischieremmo di perdere di vista il vero obiettivo del tutorial. Buon coding!
Le basi per una semplice app
Per mostrare di cosa sia capace il set di strumenti sopra descritti, andiamo a costruire una semplice app per la gestione di una lista di task. Per fare questo avremo bisogno di una manciata di prerequisiti:
- Installare npm se non è già presente sul vostro sistema.
- Creare un nuovo progetto Firebase sulla console firebase
- Installare in locale la cli di Firebase seguendo le istruzioni reperibili nella guida google. Consigliamo in questo caso di farlo via npm, considerando che andremo a lavorare su un progetto Angular.
- Se non è già presente, installare la cli di Angular digitando:
sudo npm install -g @angular/cli
Fatto questo, spostiamoci nella cartella che ci torna più comoda e creiamo la nostra app angular digitando:
ng new demo-ws
(dove “demo-ws” è il nome del nostro nuovo progetto).
Questo comando creerà per noi lo scheletro della app angular. Non ci soffermiamo sulla struttura del progetto in quanto crediamo sia spiegato più che nel dettaglio nella bibbia Angular reperibile qua.
Una volta creato il progetto, se ci spostiamo nella cartella demo-ws e digitiamo:
ng serve –open
vedremo la nostra app Angular aprirsi sul browser di default.
Bene, adesso che abbiamo una app Angular funzionante, vediamo subito come integrare Firebase per avere i dati direttamente disponibili all’interno della nostra app.
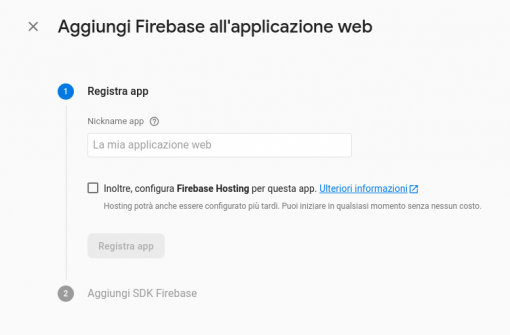
Spostiamoci sull’interfaccia di Firebase e registriamo l’app cliccando su “panoramica del progetto -> “registra Firebase nella tua web app”:

Aggiungi Firebase all’applicazione web
quindi al termine della procedura riceviamo del codice da inserire nel file dell’ambiente (src/environments/environment.ts):
// Your web app’s Firebase configuration var firebaseConfig = {
apiKey: “****************”, // place your apiKey here
authDomain: “***********”,
databaseURL: “***********”,
projectId: “***********”,
storageBucket: “***********”,
messagingSenderId: “***********”,
appId: “*****************************”,
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
A questo punto installiamo la libreria ufficiale di Firebase digitando all’interno del progetto:
npm i –save firebase angularfire2
Più informazioni sulla libreria stessa sono reperibili sulla sua pagina di documentazione.
Integrare Firebase
Adesso siamo finalmente pronti per scrivere la prima pagina della nostra app, decidiamo quindi che questa pagina dovrà mostrare la lista dei task.
Modifichiamo src/app/app.module.ts come segue per ricevere la nostra lista:
import { Component } from ‘@angular/core’;
import { AngularFirestore } from ‘angularfire2/firestore’;
import { Observable } from ‘rxjs’;
export interface Task {
dueTime: Date,
description: string,
}
@Component({
selector: ‘app-root’,
templateUrl: `./app.component.html`
})
export class AppComponent {
public tasks: Observable<Task[]>;
constructor(db: AngularFirestore) {
this.tasks = <Observable<Task[]>>db.collection(‘tasks’).valueChanges();
console.log(this.tasks);
}
}
Stando attenti a importare i dovuti moduli necessari (AngularFirestoreModule e AngularFireModule) all’interno di app.module.ts in questo modo:
import { BrowserModule } from ‘@angular/platform-browser’;import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { environment } from ‘../environments/environment’;
import { AngularFirestoreModule } from ‘angularfire2/firestore’;
import { AngularFireModule } from ‘angularfire2’;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment, ‘demo-ws’),
AngularFirestoreModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
La spiegazione del perché di questo passo esula dagli scopi di questo articolo, e riguarda l’organizzazione a moduli \ componenti di Angular. In ogni caso qua il link alla documentazione per chi volesse approfondire.
Tornando alla app, possiamo modificare app.component.html, ovvero il file contenente la nostra vista, per far mostrare la lista di task sul browser:
<ul>
<li *ngFor=”let task of tasks | async”>
<pre>{{ task.description }} to complete before: {{ task.dueTime.toDate() | date: ‘dd MMM hh:mm’ }}</pre>
</li>
</ul>
Al salvataggio del file la CLI di Angular si accorgerà delle modifiche e ricaricherà l’app nel browser per noi mostrando una semplice pagina vuota: se questo non dovesse accadere, basterà ripetere il comando di ng serve.
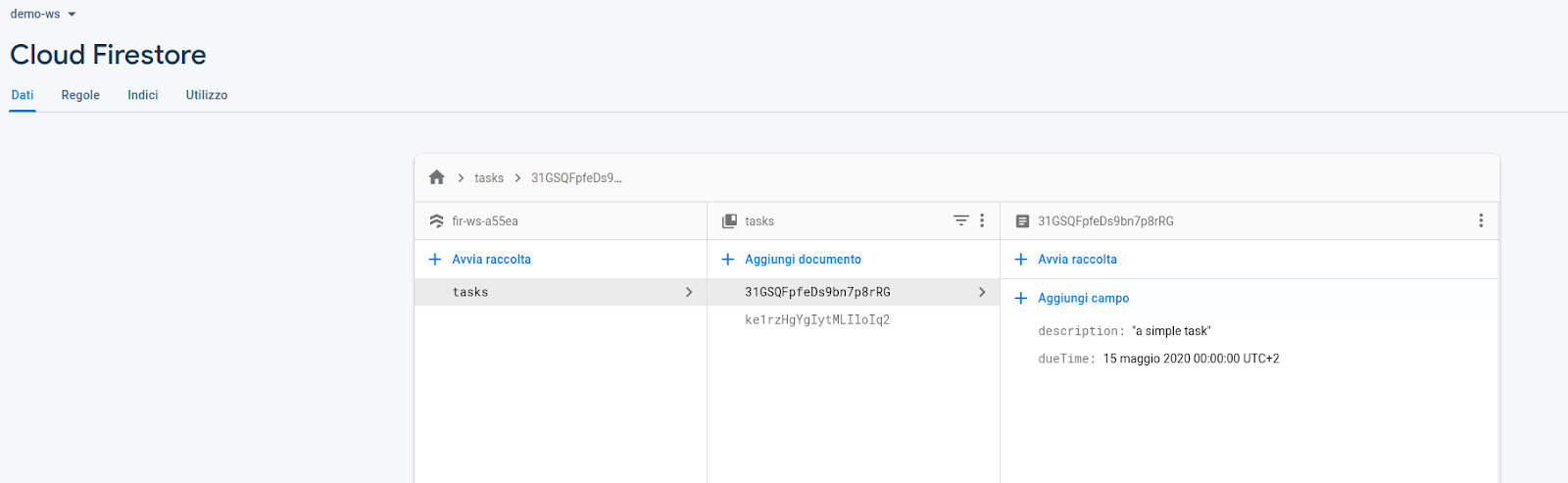
Perchè la pagina è vuota? semplicemente perchè il database è vuoto: basterà muoversi sulla console di Firebase e creare una collection “tasks” con all’interno almeno 1 elemento:

Firestore application page
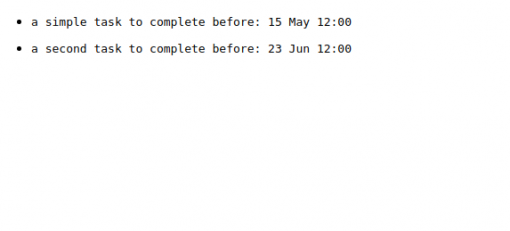
per vederlo apparire (in real time, senza ricaricare la pagina!) nella nostra app:

Nel caso si incontrasse un problema di permessi, bisognerà andare sulla pagina di Firestore e configurare le opportune regole di accesso al database, ad esempio in questo modo apriremo il database a chiunque (bisognerà quindi ricordarsi di cambiarlo una volta il database conterrà dati sensibili!):
rules_version = ‘2’;
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
Anche sulle regole di sicurezza per Firestore si trovano diverse guide, qua quella ufficiale.
Per concludere
A questo punto lo scheletro della app è pronto: seguendo lo stesso principio usato per mostrare la lista possiamo, ad esempio, creare una pagina per la creazione di un task, aggiungere un bottone per la cancellazione e tutte le altre funzionalità che pensiamo siano essenziali per una task list!
Davide Savio
Full-Stack developer @Wondersys